Flutter has become a popular framework for developing cross-platform apps with a single codebase. While it offers many advantages, debugging HTTP requests can sometimes become a challenge. Traditional methods like sifting through logs or belatedly turning to DevTools can be cumbersome and ineffective. This article provides a step-by-step guide on using MITM (Man-In-The-Middle) proxy to streamline this process.
Step-by-Step Guide to Debugging with MITM Proxy
Step 1: Install MITMProxy
MITMProxy is a versatile tool for intercepting, inspecting, modifying, and replaying HTTP(S) traffic. Installation is straightforward and can be done through Docker, offering an easy setup process.
Step 2: Integrate with Your HTTP Client
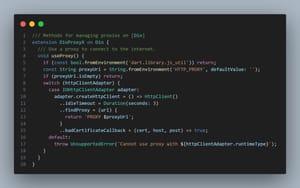
For those using the Dio HTTP client in Flutter, creating an extension as illustrated in the provided screenshot simplifies the integration. This approach is even more straightforward for direct HTTP requests.
Step 3: Configure Your HTTP Client to Use the Proxy
When initializing your HTTP client, for example, Dio, ensure to configure it to use the proxy settings. This can be done by applying an extension method like .useProxy() during the client's creation.
Step 4: Pass the HTTP_PROXY Setting
To enable traffic routing through the proxy, pass the HTTP_PROXY environment variable to your Flutter app. This can be achieved using the --dart-define=HTTP_PROXY=localhost:8080 flag or by specifying a file with --dart-define-from-file. For those who prefer a GUI approach, this setting can also be adjusted in the launch.json file of your development environment.
Step 5: Launch MITMProxy
MITMProxy offers both web and console versions. Choose the one that best fits your workflow and start it up. This proxy server will intercept the HTTP requests made by your Flutter app.
Step 6: Run Your Application and Enjoy
With the proxy running, launch your Flutter application. You'll now be able to inspect, debug, and modify HTTP requests and responses in real-time, providing a much more efficient and insightful debugging experience.
Conclusion
By leveraging MITMProxy, developers can gain deep insights into their Flutter app's network activity, making it easier to debug issues, optimize performance, and ensure security. This method not only simplifies the debugging process but also enhances the overall development workflow.